Warning: Undefined variable $class in /home/oneclickr/1clickr.com/public_html/wp-content/themes/the-thor/inc/shortcode/catrank.php on line 22
Warning: Undefined variable $class in /home/oneclickr/1clickr.com/public_html/wp-content/themes/the-thor/inc/shortcode/catrank.php on line 22
Warning: Undefined variable $class in /home/oneclickr/1clickr.com/public_html/wp-content/themes/the-thor/inc/shortcode/catrank.php on line 22
Warning: Undefined variable $class in /home/oneclickr/1clickr.com/public_html/wp-content/themes/the-thor/inc/shortcode/catrank.php on line 22
Warning: Undefined variable $class in /home/oneclickr/1clickr.com/public_html/wp-content/themes/the-thor/inc/shortcode/catrank.php on line 22

WordPress対応のエディタは、いくつもありますが、まず冒頭に言いたいのは「 Ulysses(ユリシーズ)」というのはAppleではナンバーワンのテキストエディタであるということです。
「WordPressに投稿できるエディタ」として開発されたものではなく、「至高の執筆環境」をストイックに突き詰めた孤高のエディタが、その完成度そのままにWordPressへの接続と投稿が可能になった、という順序である点が重要です。まずもって他のエディタとは出発点が違うのです。
当然ながら、WordPressに接続などしなくとも、執筆アプリとして使っている人が大多数です。実際僕もそれまでは、そういう使い方で非常に満足していました。
文章はUlyssesで作り、それをWordPressに貼りつける、という使い方をしていましたが、2016年のアップデートで直接投稿が可能になりました。
Ulysses(ユリシーズ)+WordPressを連携する設定方法
環境設定を開く

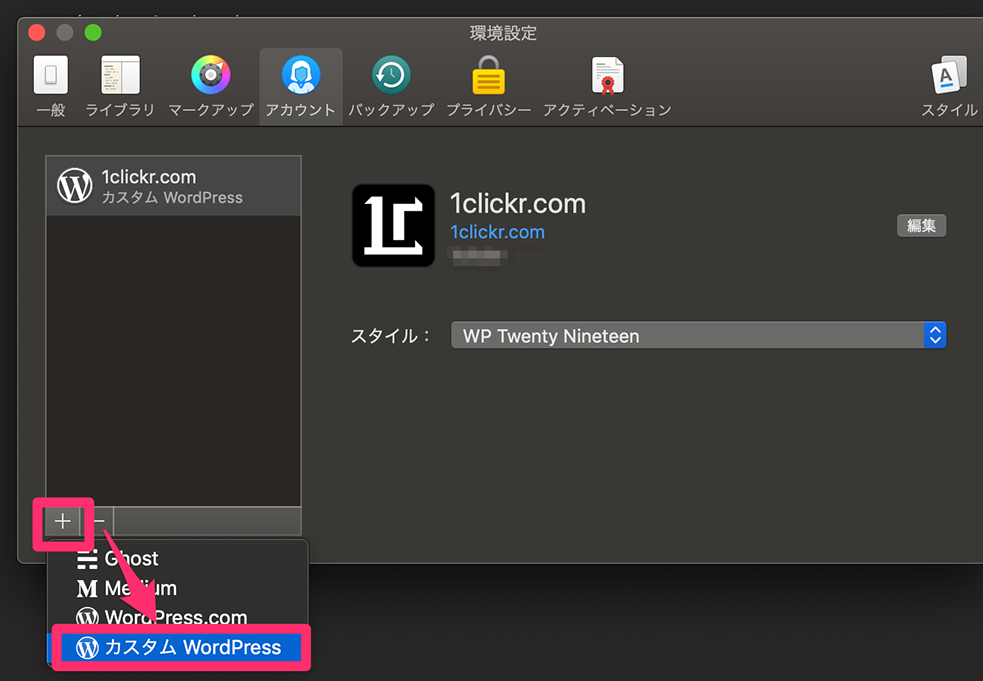
▲パソコンのUlysses>メニューバー>Ulysses>環境設定と進みます。アカウントを押すと上の画面になるので、左下「+」、項目が4つ表示されるので「カスタムWordPress」を選択しアカウントを追加。
WordPressアカウント情報を入力

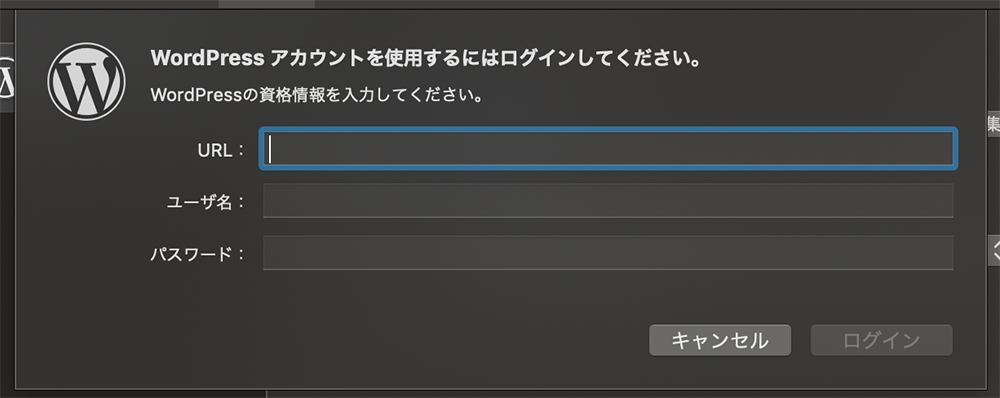
▲ WordPressのアカウント情報を入力し、「ログイン」で接続完了。
- メニューバーUlyssesを表示
- 環境設定を選択
- アカウントを選択
- 左下「+」をクリック
- 項目が4つ表示されるので「カスタムWordPress」を選択
- URL/ユーザ名/パスワードを入力し「ログイン」
UlyssesからWordPressに投稿する方法
実際にWordPressに投稿するうえでなんら意識することはありませんが、主に使用しているマークダウンは以下となります。
WordPress投稿する場合に使用するマークダウン
- # タイトル
- ## h2
- ### h3
- #### h4
- ##### h5
- 1.番号付きリスト
- ー 番号なしリスト
- > 引用
- [ ]リンク
※記号は全角となっています。実際は半角で使用します。
画像の投稿方法

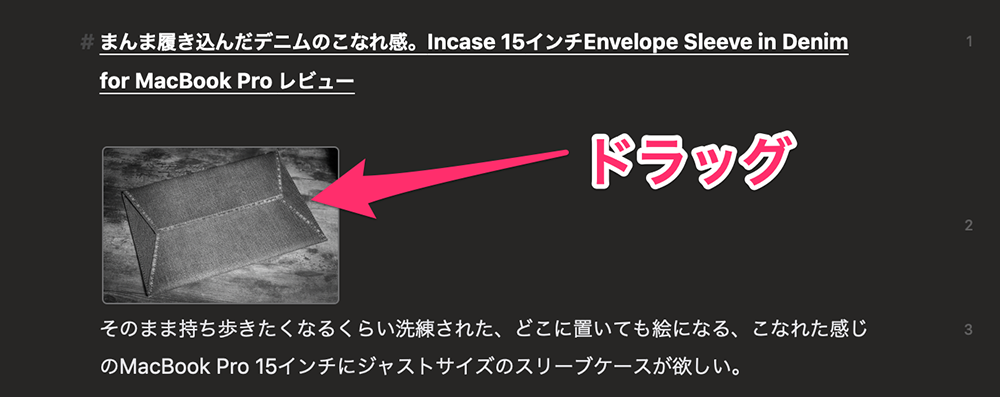
特に意識することなく、画像を挿入したい場所に「ドラッグして配置」すればOKです。
ただし注意点は
- ファイル名は整える
- 画像サイズは調整後
ファイル名に日本語が含まれたり、画像を調整前のデカいものを配置すると、当然そのままWordPressにアップロードされるので注意が必要です。
タイトルは「#見出し1」にする
一番目の行をタイトルにしてマークダウンで「#見出し1」に設定しておきます。
こうすることで、投稿時に自動でタイトルに設定してくれるので便利です。
いざWordPressに投稿する
タイトルをつけ、文章を書き、見出し設定をして、画像を配置したら準備オーケー。WordPressに投稿しましょう。

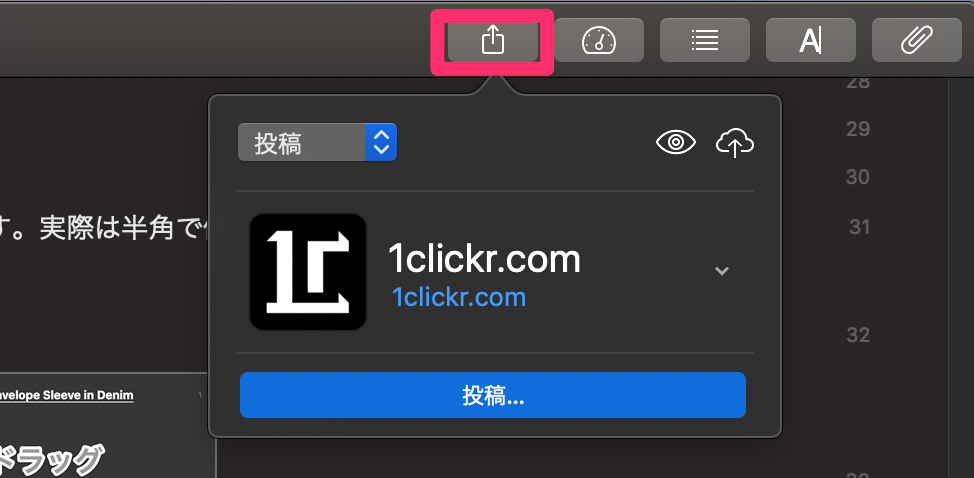
▲上のボタンを押すと、このように表示されます。「投稿」とあるので、このまま公開されるのかと不安になると思いますが、大丈夫です。次の画面に移るだけです。

▲最終投稿設定画面。ぐっと落ち着いて、設定を確認します。
- タイトル
- スケジュール
- ステータス
を設定します。「ステータスが下書き」になっていることを確認したら投稿ボタンを押すとWordPressへのアップロードが始まります。
WordPress側で調整する点
アップロードが終わると自動的にブラウザのWordPress投稿画面が表示されます。
Ulyssesで書いたとおりのレイアウトになっていると思います。
ただし以下の点に注意が必要。
WordPress側で公開前に最終編集する必要があるのは、
- カテゴリ、タグ
- パーマリンク
- アイキャッチ画像
- ショートコード
- アフィリエイトリンク
これらを合わせてWordPress側で、最終調整する必要があります。
あと「改行」もぎつぎつに詰まっているので、適時改行を入れたりも忘れずに。
Ulysses(ユリシーズ)+WordPressで変わったこと

現在、記事を書くという全ては一旦必ずUlyssesからWordPressに送信しています。
こうすることで、Ulyssesの中に全ての記事が格納され、iPhoneやiPadからも確認できるようになります。
ポメラも使用していますが、ポメラを使う場合も一旦iPhone側からUlyssesにペーストし、その後MacBook Proで整えてWordPressにアップロード、という流れ。
[caption id="attachment_2495" align="aligncenter" width="300"] ポメラDM200[/caption] 先日2台めのPomera DM200を手に入れたので、これを機にひたす[…]
Ulysses=記事母艦
iPhoneからでもiPadからでも、思いついた時に「記事を書き散らかす」ことができるので、不意にひらめいたことも取りこぼさなくなりました。
とりあえず、書き散らかしておくと、断片化したものが優れたUlysseのUIで少しずつ整ってきて、いつの間にか記事が完成してしまうことも多々起きます。
そしてなにより、文章を書くことに没頭できる、長年かけて研ぎ澄まされた心地よさが、Ulyssesの端々にあるので「ブログを書く道具」として最高の逸品であると思います。
サブスクリプション制で毎月550円かかりますが、十二分に元は取れる道具です。
1clickr.comは個人運営のブログです。 1clickrとは書いて字のごとく、ネット通販の(主にamazon)ワンクリックボタンをすぐ押してしまうため「ワンクリッカー」と仲間内で呼ばれており、そのままサイト名になってしまいました。アマゾンは20 […]
せっかくお気に入りのロゴマークを作ってもらったので、ブログ用の投稿画像にウォーターマーク(透かし)を入れてみます。 いろんなやり方があるようですが、僕はRAWで撮ってLightroomという流れが多いので、Adobe Lightroomを使用した方法 […]
7/5にオンライン注文した、当ブログのオリジナルロゴステッカーが届きました。スウェーデンからなので、もっとかかるかと思っていましたが、おおよそ1週間で到着です。早い! ▼注文したときの記事は以下をどうぞ。 www.1clickr.com
WordPress対応のエディタは、いくつもありますが、まず冒頭に言いたいのは「 Ulysses(ユリシーズ)」というのはAppleではナンバーワンのテキストエディタであるということです。 「WordPressに投稿できるエディタ」として開発されたも […]
オリジナルロゴができたので、念願のステッカーという夢を叶えるべく、うきうきしながらステッカー業者を探してみました。 www.1clickr.com その結果ほとんどのステッカー業者が、完成までに、「データ入稿(要イラレ)→校正→切り抜き線の指示→校正 […]